Antoine TIGNON
Maquette web : prise en main de Figma
Ces maquettes de site web ont été créées sur Figma. Cet outil en ligne permet, comme Adobe XD, de concevoir des maquettes et wireframe de sites Internet. Découvrez ici une de mes premières réalisations de maquettes avec Figma.

Définition d’une palette de couleur
La palette de couleur ci-après a été générée à partir de l’outil en ligne ColorSpace. La couleur initiale était le même violet que celui de la charte graphique d’Hostinger. A partir de cette couleur, ColorSpace a généré une palette avec des nuances complémentaires.

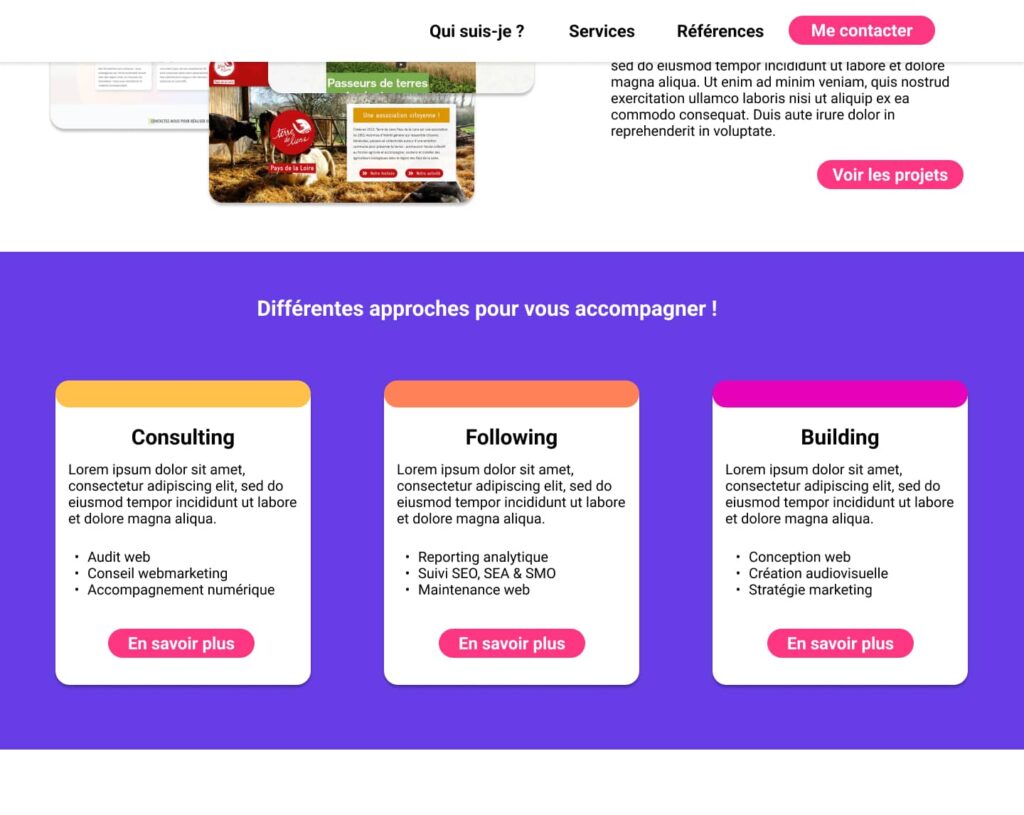
Wireframing d’une homepage
Disposant désormais d’une palette de couleur, l’objectif était de réaliser la maquette d’une page d’accueil de site web. La structure de cette maquette est basée sur le contenu de mon site web antoinetignon.com : on y retrouve mes services et d’autres paragraphes représentant mon activité.