Antoine TIGNON

De nombreux clients à l’étape du panier aperçoivent le champ « Code promo » et se demandent s’ils peuvent obtenir une réduction supplémentaire. Leur réflexe est souvent de quitter le site pour chercher « NomDeMarque code promo » sur Google.
Sans page officielle dédiée aux codes promotionnels, ces utilisateurs risquent de tomber sur des sites tiers de coupons, souvent peu fiables ou obsolètes. Non seulement cela peut vous faire perdre une vente (ou vous la faire payer en commission d’affiliation), mais cela nuit aussi à l’expérience utilisateur et à votre image de marque.
À l’inverse, créer une page « Codes Promo » officielle sur votre site e-commerce permet de capturer ce trafic qualifié, de préserver le parcours d’achat sur votre site et de renforcer la confiance des clients.
Nous allons explorer en détail pourquoi et comment mettre en place une telle page, en abordant les aspects SEO avancés, l’optimisation de la conversion (CRO), l’impact UX et l’intégration dans votre stratégie marketing globale. Nous verrons également quels éléments concrets y inclure, les considérations techniques, ainsi que les erreurs fréquentes à éviter.
- Avant de commencer, focus sur les sites de "faux codes promos"
- Des bénéfices SEO avancés grâce à une page « Codes Promo »
- Optimisation du taux de conversion (CRO) via la page Codes Promo
- Impact sur l'expérience utilisateur (UX) et la confiance client
- Intégration dans la stratégie de contenu et marketing globale
- ✅ Les éléments clés à inclure sur votre page « Codes Promo »
- ❌ Les erreurs à éviter sur votre page Codes Promos
- Conclusion
Avant de commencer, focus sur les sites de « faux codes promos »
Lorsqu’une marque commence à être reconnue, un phénomène problématique émerge : la multiplication des sites tiers proposant de prétendus codes promo. Ces plateformes exploitent les requêtes spécifiques des utilisateurs, comme « code promo [nom de la marque] », afin d’attirer un trafic qualifié et de générer des revenus publicitaires. Cette pratique trompeuse représente un risque réel tant pour l’utilisateur que pour votre réputation.
Pourquoi ces sites frauduleux ciblent-ils votre marque ?
Ces plateformes exploitent activement la notoriété établie des marques. Leur stratégie s’articule autour de :
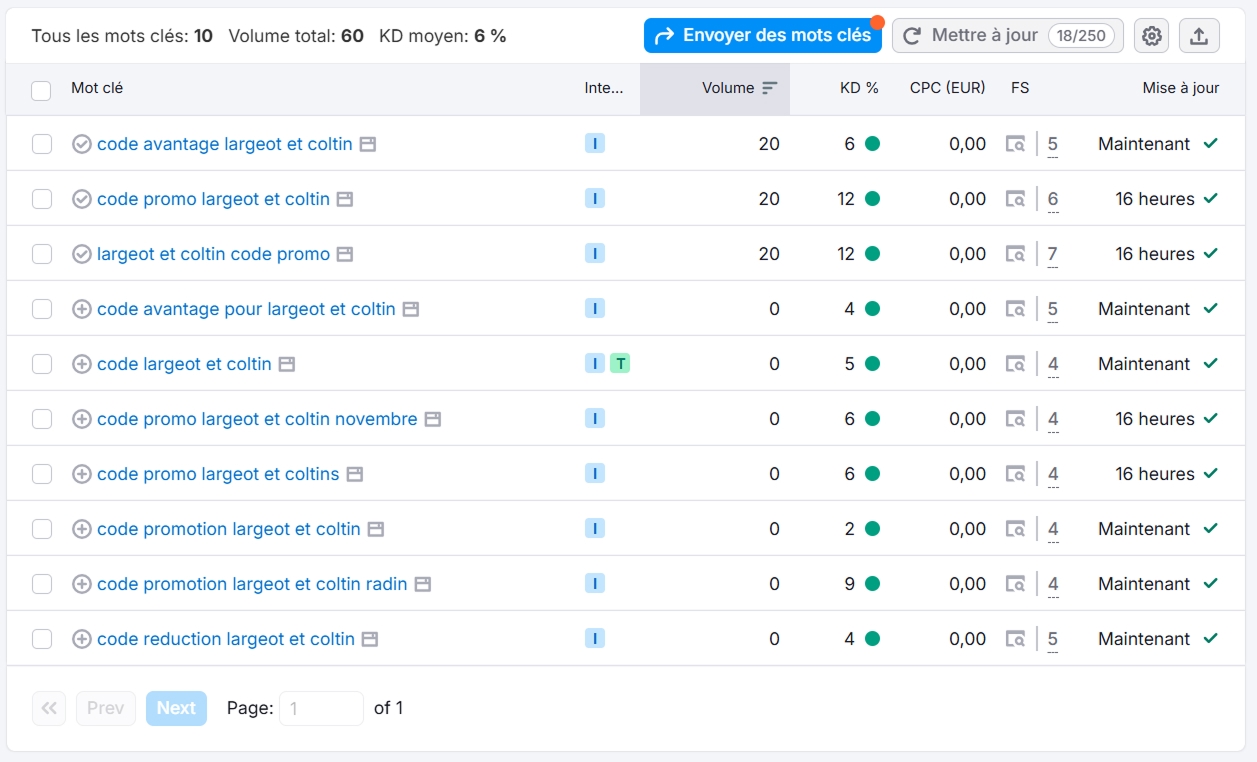
- Cibler des mots-clés précis tels que « code promo [nom de marque] » ou « réduction [nom de marque] » pour capter un trafic qualifié.
- Générer du trafic via des techniques SEO agressives (optimisation des contenus, backlinks artificiels).
- Tromper l’utilisateur avec des réductions souvent irréalistes (-70 %, -80 %), inexistantes et uniquement conçues pour générer du clic.
- Collecter des données personnelles grâce à des cookies de tracking avancés, exposant ainsi l’utilisateur à des risques de sécurité.
Les risques liés aux faux codes promo pour l’utilisateur :
- Frustration suite à l’impossibilité d’obtenir la réduction promise.
- Exposition au tracking abusif, à la collecte non consentie de données personnelles.
- Redirection potentielle vers des contenus malveillants.
- Inévitablement, la dégradation de la confiance envers votre marque.
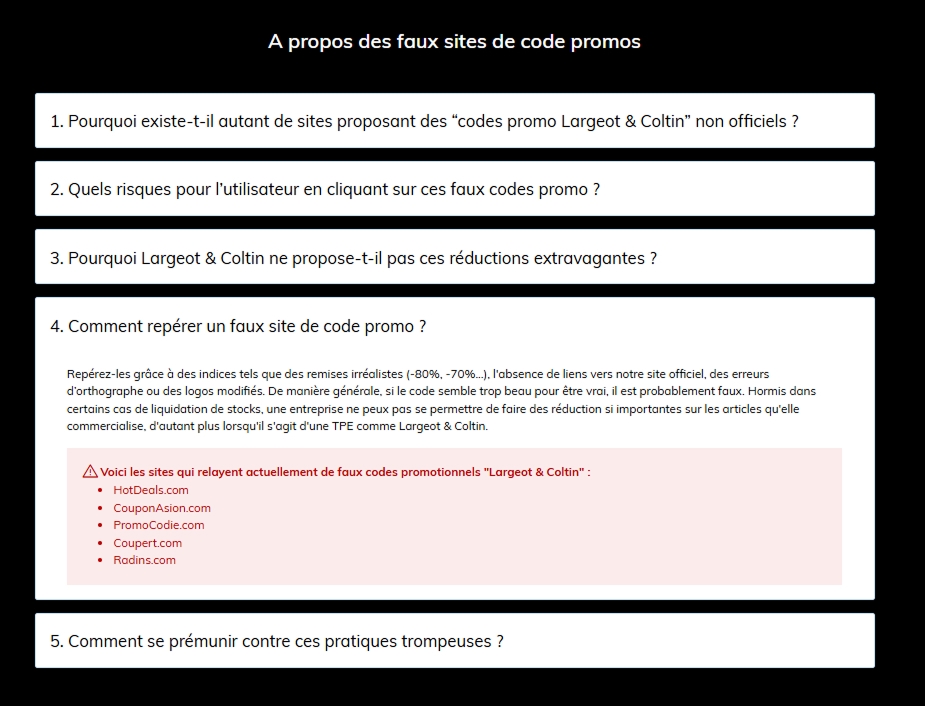
Comment identifier ces pratiques trompeuses ?
Quelques signes doivent immédiatement alerter l’utilisateur :
- Réductions excessives et irréalistes (-80 %, -70 %…).
- Absence de liens vers le site officiel de la marque.
- Erreurs d’orthographe ou logos modifiés.
- Interface du site douteuse ou intrusive.
L’importance stratégique d’une page officielle « Codes Promo »
Disposer d’une page officielle optimisée pour ces requêtes spécifiques va donc vous permettre de :
- Renforcer la confiance et fidéliser l’utilisateur.
- Contrôler votre réputation en ligne en occupant la première position sur Google.
- Répondre directement à l’intention de recherche de l’utilisateur.
- Préserver votre trafic en évitant la fuite vers des sites externes.
Des bénéfices SEO avancés grâce à une page « Codes Promo »
Du point de vue du référencement naturel (SEO), une page officielle listant vos codes promotionnels présente plusieurs avantages stratégiques.
Capture des requêtes de marque
Les recherches de type « Nom de marque + code promo » génèrent un volume intéressant de trafic. En proposant une page dédiée, optimisée pour ces requêtes, vous augmentez vos chances d’occuper la première position sur Google pour ces termes et donc de passer devant les sites tiers qui exploitent votre notoriété. Votre site bénéficie de sa pertinence de marque : un utilisateur cherchant « [Votre marque] code promo » trouvera naturellement votre page officielle comme résultat le plus légitime, plutôt que des sites tiers.


Ciblage sémantique et intention de recherche
Une page « Codes Promo » bien construite permet de couvrir un champ lexical complet autour des promotions : code promo, coupon, bon de réduction, offre spéciale, promotion, soldes, deals… En enrichissant le contenu avec ces termes liés et en explicitant vos offres, vous répondez à l’intention de recherche exacte de l’internaute. Cela limite aussi le risque qu’une autre page de votre site (par ex. un article de blog) ne vienne cannibaliser ce mot-clé de marque. En évitant la cannibalisation, vous assurez que Google comprenne clairement quelle page présenter pour les requêtes liées aux codes promo de votre marque.
Un contenu frais et mis à jour
En mettant à jour régulièrement cette page avec vos nouvelles promotions ou codes en cours, vous fournissez aux moteurs de recherche un flux continu de contenu frais. Google apprécie les pages qui évoluent et restent à jour, notamment sur des sujets comme les offres promotionnelles qui sont par nature temporelles. Chaque mise à jour (ajout d’un nouveau code, retrait d’une offre expirée, actualisation des dates) peut être interprétée positivement pour le SEO et favoriser un crawl régulier.
Sur le plan SEO, cette page agit comme un bouclier contre les sites externes et comme un aimant à trafic qualifié, tout en s’intégrant harmonieusement à votre stratégie de référencement globale.
Optimisation du taux de conversion (CRO) via la page Codes Promo
Au-delà du SEO, la page « Codes Promo » est un levier important d’optimisation de la conversion (CRO). En conservant l’utilisateur sur votre site pour qu’il obtienne son coupon, vous réduisez le risque d’abandon de panier dû à la fuite vers des sites externes. Mais encore faut-il que la page elle-même soit conçue pour convertir rapidement ce visiteur en client. Quelques principes avancés de CRO à appliquer selon moi :
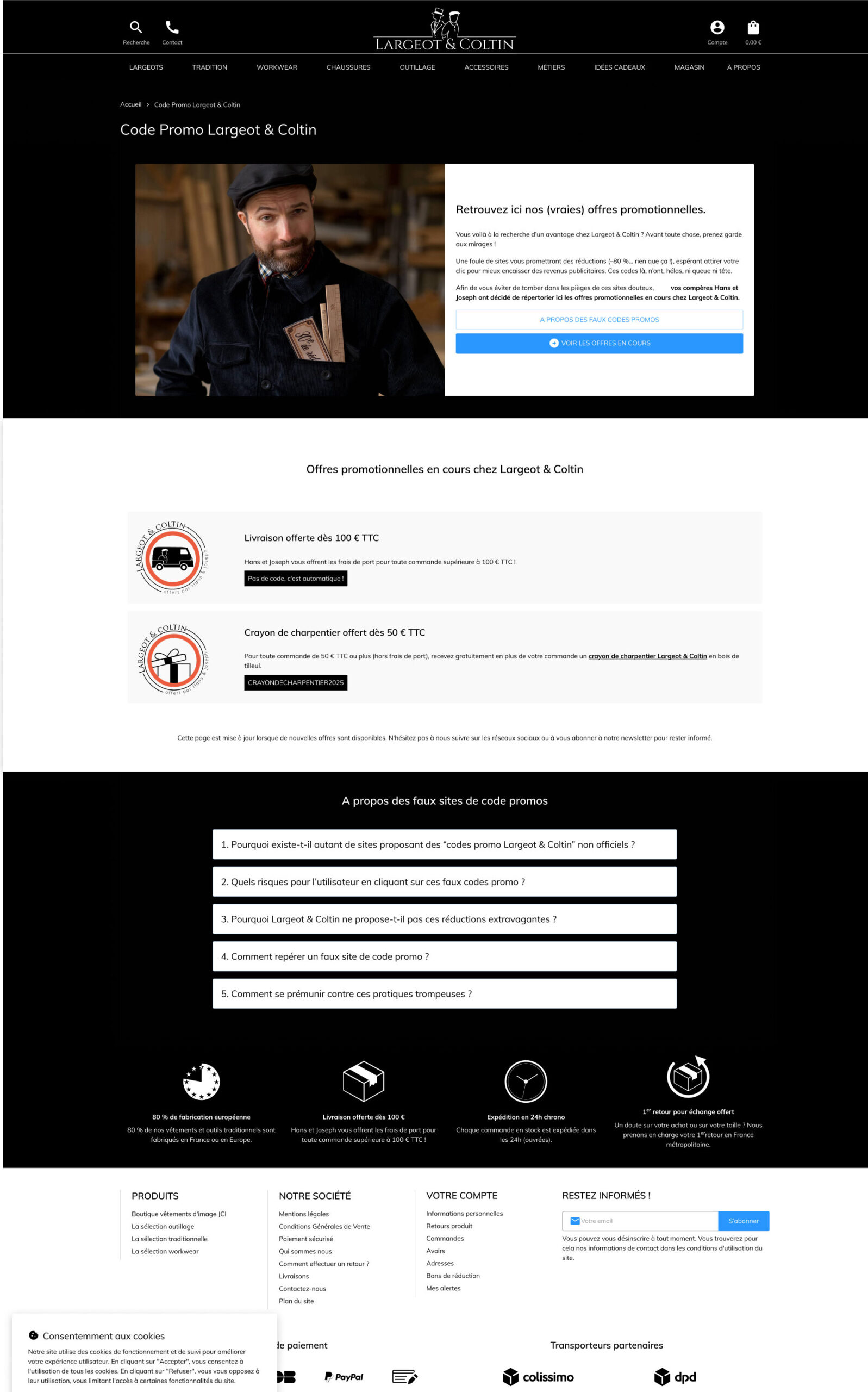
Mise en avant immédiate d’une offre
La page doit délivrer l’information principale sans friction. Le visiteur vient chercher un avantage, assurez-vous que dès le haut de page (au-dessus de la ligne de flottaison) il voie clairement le code promo actuel le plus intéressant, accompagné d’un bouton d’action (CTA) explicite du type « J’en profite » ou « Appliquer ce code ». Idéalement, ce bouton peut rediriger vers le panier ou la page produit en appliquant automatiquement la remise, ce qui raccourcit le tunnel de conversion.
Optimisation du design et de l’ergonomie
Appliquez les bonnes pratiques UX/UI pour que la page soit agréable et efficace. Utilisez un design épuré mettant en valeur les informations essentielles (le code, la réduction offerte, l’échéance…). Les boutons d’action doivent être bien visibles, avec des couleurs contrastées. Pensez aux utilisateurs mobiles : la page doit être responsive et le code promo facilement copiable ou applicable d’un tap. Évitez les pop-ups ou distractions excessives sur cette page ; l’objectif principal est la conversion directe.
Sentiment d’urgence et de rareté
Le CRO bénéficie également des principes d’urgence. Si vos promotions sont limitées dans le temps ou en quantité, indiquez-le clairement. Par exemple, intégrez un compte à rebours avant expiration du code ou mentionnez Plus que 2 jours pour en profiter. Ce sentiment d’urgence peut pousser à l’action immédiate et augmenter le taux de conversion. Attention toutefois à rester honnête et à mettre à jour ces indications en temps réel pour ne pas perdre la confiance de l’utilisateur.
En conjuguant ces pratiques, la page « Codes Promo » ne fait pas que retenir l’internaute sur votre site, elle le guide activement vers l’achat en lui offrant un parcours optimisé, rassurant et incitatif.
Impact sur l’expérience utilisateur (UX) et la confiance client
Une telle page dédiée influence positivement l’expérience utilisateur (UX) globale de votre site e-commerce, ainsi que la confiance envers votre marque.
Réduction de la frustration et cohérence du parcours
Sans page officielle, le client qui cherche un rabais vit une expérience hachée : il quitte votre site, essaie des codes trouvés ailleurs (souvent non valides) puis revient possiblement frustré au checkout. En centralisant vos offres promotionnelles sur votre site, vous supprimez cette étape frustrante. L’utilisateur reste dans votre écosystème du début à la fin, avec une transition fluide entre la consultation du code et son utilisation au paiement. Ce parcours sans couture améliore la perception de la qualité de votre service.
Renforcement de la crédibilité et de l’image de marque
Fournir directement les codes promos sur un canal officiel montre que vous êtes transparent et à l’écoute des attentes de vos clients. Cela renforce la crédibilité : le client n’a pas à douter de la validité du code puisqu’il vient de votre site. Par ailleurs, vous affinez votre image de marque en évitant qu’elle ne soit associée aux sites de coupons aux pratiques parfois douteuses (codes expirés, fausses promos, publicités agressives…). Une page propre, à jour, aux couleurs de votre charte graphique, témoigne de votre professionnalisme et de votre souci de bien faire.
Amélioration de l’UX globale du site
La page « Codes Promo » peut s’inscrire dans une démarche plus large d’amélioration de l’expérience. Par exemple, vous pouvez lier cette page à votre programme de fidélité ou à des conseils pour économiser (guide d’achat malin, etc.), ce qui offre de la valeur ajoutée à l’utilisateur. De plus, en suivant les principes UX sur cette page (navigation claire, temps de chargement court, compatibilité mobile impeccable), vous instaurez un standard de qualité qui rejaillit sur l’ensemble du site. Un visiteur qui a une bonne expérience lors de sa recherche de code promo sera d’autant plus enclin à explorer d’autres pages, voire à revenir ultérieurement.
Au final, une page « Codes Promo » bien conçue participe à une UX positive en réduisant les frictions, en rassurant l’utilisateur et en montrant une image de marque orientée vers la satisfaction client.
Intégration dans la stratégie de contenu et marketing globale
Plutôt que d’être isolée, la page « Codes Promo » devrait s’intégrer dans votre stratégie de contenu et votre plan marketing de façon cohérente.
Pensez à cette page comme à un hub centralisant vos offres promotionnelles. Elle peut renvoyer vers d’autres contenus pertinents : articles de blog annonçant des soldes ou événements spéciaux, pages d’atterrissage dédiées à une grosse campagne (ex : Black Friday, French Days), ou section « Bonnes affaires » de votre catalogue. Inversement, depuis vos autres contenus, n’hésitez pas à faire un lien vers la page « Codes Promo » lorsque c’est pertinent (par exemple, un article 10 astuces pour économiser sur [VotreMarque] inclura naturellement un lien vers les codes promo officiels).
Vous pouvez aussi aligner la mise à jour de cette page avec votre calendrier marketing annuel. Lors des périodes phares (soldes d’hiver/été, fêtes de fin d’année, événements commerciaux comme la Saint-Valentin, la rentrée scolaire, etc.), assurez-vous que la page relaie les offres du moment et serve éventuellement de tremplin vers des landing pages spécifiques. Par exemple, à l’approche du Black Friday, la page pourrait mentionner les codes promos valables sur la période, tout en renvoyant vers une page dédiée détaillant l’ensemble des promotions Black Friday.
Ainsi, la page « Codes Promo » devient un point d’entrée naturel pour vos clients les plus fidèles et pour toute votre stratégie promotionnelle de l’année.
✅ Les éléments clés à inclure sur votre page « Codes Promo »
Pour que la page soit complète, efficace et engageante, voici une liste d’éléments concrets à intégrer, chacun apportant une valeur ajoutée.
Liste des offres actuelles
Le cœur de la page doit présenter clairement tous les codes promo en cours. Pour chaque offre, indiquez le code (ou proposez un bouton pour le copier facilement), le pourcentage ou montant de la réduction, la période de validité, et éventuellement les conditions (ex : Valable sur tout le site, Applicable dès 50€ d’achat, Réservé aux nouveaux clients…). Cette liste doit être à jour en permanence.
Mise en avant de l’offre phare
S’il ne fallait retenir qu’une promotion, laquelle choisir ? Mettez en évidence votre meilleure offre du moment. Par exemple un encart en haut de page avec OFFRE DU MOIS : -20% sur toute la catégorie X avec le code Y, jusqu’au 30/06. Cette section attire l’œil et s’adresse aux visiteurs pressés qui scrollent peu.
Blocs de preuve sociale
Ajoutez des encarts de preuve sociale pour renforcer la confiance. Cela peut prendre la forme d’un témoignage client soulignant les économies réalisées grâce aux codes promos, d’une note de satisfaction moyenne suite à des enquêtes post-achat, ou même d’un compteur dynamique comme mentionné plus haut. L’idée est de montrer que d’autres ont profité de ces offres et en sont satisfaits.
FAQ enrichie
Intégrez une Foire Aux Questions directement sur la page pour répondre aux doutes courants. Questions types : Comment utiliser un code promo sur votre site ?, Que faire si le code ne fonctionne pas ?, Puis-je cumuler plusieurs codes ?, Proposez-vous des réductions pour les étudiants/adhérents ?.

Fournir les réponses juste en dessous (idéalement dans un format accordéon replié/déplié pour la lisibilité) évite au visiteur d’avoir à chercher ces informations ailleurs. C’est aussi l’occasion d’intégrer du contenu à forte valeur ajoutée SEO, en utilisant le balisage FAQ (schema.org) pour possiblement faire remonter ces Q/R dans les résultats Google.
Éléments d’urgence et de rareté
Comme évoqué, jouer sur l’urgence peut booster l’efficacité de la page. Concrètement, prévoyez un élément visuel pour les offres à durée limitée : un compte à rebours digital jusqu’à la fin de l’offre, ou une mention « Stock limité, premiers arrivés premiers servis ». Utilisez ces éléments avec parcimonie et seulement s’ils sont justifiés, pour ne pas tomber dans l’excès qui décrédibiliserait votre message.
Liens vers des offres complémentaires
Profitez de la démarche de l’utilisateur qui cherche à économiser pour lui proposer d’autres bons plans sur votre site. Par exemple, en bas de page, une section Vous aimerez aussi pointant vers la catégorie Outlet/déstockage, ou vers un bundle promotionnel en cours.
Autre idée : un lien vers le programme de parrainage s’il existe (souvent présenté comme un autre moyen d’obtenir des réductions). Cela prolonge la navigation de l’utilisateur au-delà de la seule recherche de code et peut générer des ventes additionnelles.
Inscription newsletter ou programme de fidélité
Un élément fréquemment inclus est une invitation à s’inscrire à la newsletter ou au programme de fidélité en échange d’avantages. Par exemple « Inscrivez-vous à notre newsletter et recevez un code promo de bienvenue de 10% ». Sur la page « Codes Promo », le visiteur a déjà démontré un intérêt pour les réductions : c’est le moment opportun pour lui proposer ce type d’engagement. Veillez à ce que le formulaire soit simple et conforme au RGPD.
En combinant ces éléments, vous obtiendrez une page « Codes Promo » à la fois informative, engageante et orientée vers la conversion. Chaque bloc a un rôle précis dans la persuasion ou la facilitation du parcours client. Mettez ce qui est pertinent pour vous, pas nécessairement tout

❌ Les erreurs à éviter sur votre page Codes Promos
Même en connaissant les bonnes pratiques, certaines erreurs peuvent réduire l’efficacité de votre page « Codes Promo ». Voici les pièges courants et comment les éviter…
Laisser des codes expirés sur la page
Une page non tenue à jour avec des offres expirées ou erronées est très néfaste. Le client qui essaie un code périmé sera frustré, ce qui peut entraîner un abandon de panier et une perte de confiance.
- À éviter : oublier de retirer ou remplacer un code expiré.
- Solution : mettre en place un processus (éventuellement automatisé) de mise à jour, avec des dates d’expiration gérées en base de données pour masquer automatiquement les offres caduques.
Négliger l’accessibilité de la page
Si votre page « Codes Promo » n’est pas facilement trouvable sur le site (par exemple, cachée sans lien direct ou uniquement via une URL devinée), elle ne remplira pas son rôle.
- À éviter : une page orpheline non intégrée au menu ou au footer.
- Solution : ajoutez un lien explicite vers cette page dans le footer du site, voire dans le menu principal ou la page Aide/FAQ. Ainsi, même un utilisateur qui ne vient pas de Google peut la trouver en naviguant sur votre site.
Duplication et cannibalisation interne
Créer plusieurs contenus sur le même sujet (ex : un blog qui publierait chaque mois un article « Les codes promos de [Marque] ») peut semer la confusion pour Google et diluer votre référencement.
- À éviter : multiplier les pages ciblant code promo [Marque].
- Solution : privilégiez une page unique puissante, et éventuellement des mises à jour de cette page ou des sections internes dynamiques. Si un blog discute des promos, assurez-vous qu’il renvoie vers la page officielle et ne cherche pas à se positionner sur la requête de code promo de la marque.
Sur-optimisation ou contenu pauvre
À l’inverse, ne tombez pas dans le piège de sur-optimiser la page pour le SEO au détriment de l’utilisateur. Par exemple, bourrer la page de mots-clés code promo sans apporter d’information réelle, ou afficher une liste vide de codes pendant les périodes creuses juste pour “avoir du texte”.
- À éviter : une page qui sonne artificielle ou qui n’apporte pas de véritable valeur (Google et les utilisateurs le détecteront).
- Solution : restez focalisé sur l’utilité pour le visiteur, tout en incorporant naturellement les termes pertinents. Si aucune promo n’est en cours, expliquez votre politique (par ex. Actuellement pas de promotion, mais surveillez cette page ou inscrivez-vous à la newsletter pour être informé dès que des offres seront disponibles).
Ne pas tester le parcours complet
Parfois, les entreprises publient un code promo officiel sans tester l’expérience du début à la fin.
- À éviter : un code qui ne fonctionne pas au moment du paiement, un lien Appliquer qui n’ajoute pas le bon produit, etc.
- Solution : à chaque nouvelle offre, testez vous-même (ou via un test QA) le code : de son affichage sur la page jusqu’à la réduction appliquée en panier. Cela vous évitera des ratés en production qui entameraient la confiance des clients.
Conclusion
En conclusion, créer une page « Codes Promo » officielle sur un site e-commerce ne relève plus seulement du bonus marketing, mais bien d’une stratégie gagnante à 360°. C’est un investissement qui rapporte sur de multiples plans : SEO (meilleure visibilité sur certaines requêtes de marque, maîtrise de votre image dans les SERP), CRO (hausse du taux de conversion en retenant les utilisateurs dans le tunnel de vente), UX (parcours client optimisé et sans accroc) et marketing global (cohérence entre vos différentes actions promotionnelles et de fidélisation).
La mise en œuvre d’une telle page est l’occasion de déployer tout un arsenal de bonnes pratiques techniques et marketing : balisage précis, contenu à forte valeur ajoutée, analyse des données et amélioration continue. Le résultat ?
Une page qui non seulement génère du trafic qualifié, mais qui le transforme en revenu tout en renforçant la confiance envers votre marque.
En soignant chaque détail – du slug au CTA, du maillage interne au compte à rebours – vous faites de la page « Codes Promo » un atout durable de votre écosystème e-commerce, capable de capter l’attention, de convaincre et de fidéliser vos clients les plus sensibles aux bonnes affaires.