Antoine TIGNON
Un blog 100% Pokémon GO
Le projet du site web POGO Bleyro s’inscrit dans un cours de Responsive Design, suivi lors de mon second semestre de Master 1 en Communication Numérique et Conception Multimédia. L’objectif de ce cours était de comprendre les enjeux du responsive design et de maitriser les bases du développement web côté front avec la bibliothèque Boostrap.
Parce que le thème du projet était libre, j’ai décidé de réaliser un site web sur le thème du jeu mobile Pokémon Go. Je joue à ce jeu depuis sa création en 2016. Même si l’effet de mode autour de celui-ci est passé depuis plusieurs années, il possède encore une communauté très importante. En 2020, le jeu a amassé plus de 4,3 milliards de dollars de recettes.
Un site développé en dur : les étapes du projet
Pour réaliser ce projet, j’ai dans un premier réalisé un wireframe. J’ai été très inspiré par ce dernier, connaissant très bien la charte graphique du jeu. Je me suis mis très tôt au développement du site. Mes idées étaient en place. J’ai passé plus d’un moins à essayer de le perfectionner au maximum.


Aujourd’hui, le site est en ligne à l’adresse https://antoinetignon.com/pogobleyro/ . Cependant, la version en ligne différera de celle qui vous aurez dans l’archive attachée à ce dossier. En effet, j’ai projet d’ajouter d’autres pages et contenu à ce site après le rendu de ce dossier. C’est une véritable opportunité pour moi d’allier deux passions que sont Pokémon Go et le développement web.
Les contraintes du projet
Dans cette partie vous trouverez les différentes contraintes imposées par le projet ainsi que les éléments de mon site qui y correspondent.
Un site 100% responsive
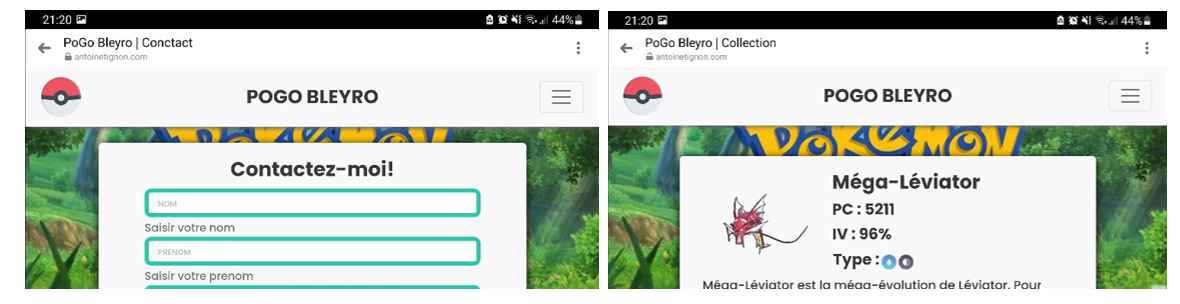
Même s’il est préférable que vous testiez par vous-même la responsivité du site, vous trouverez ci-dessous des captures d’écran du site web sur version mobile, en format portrait et paysage.


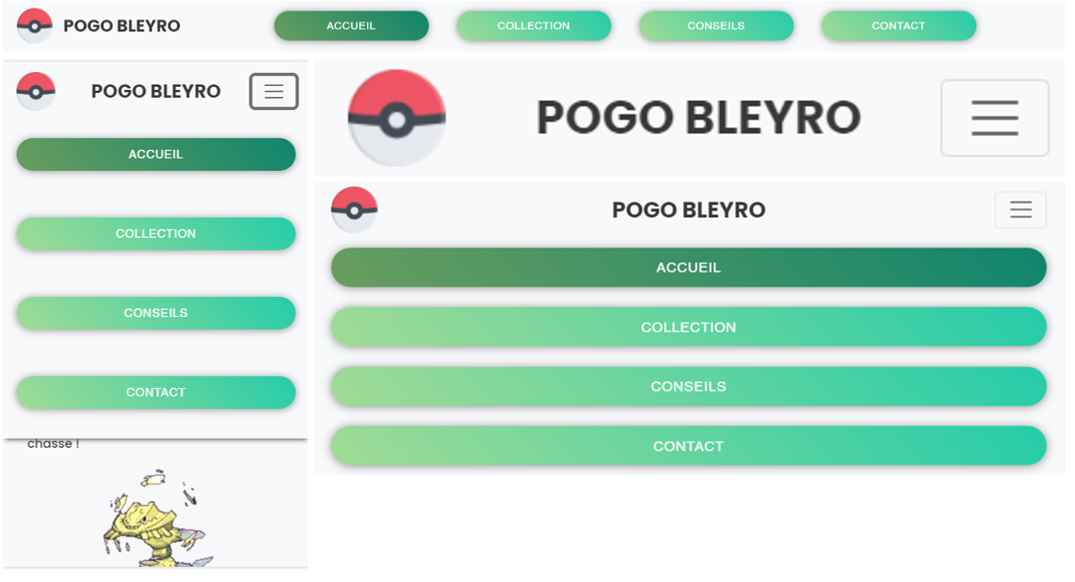
Le menu du site web
Le menu demeure fixe en haut de toutes les pages pour garantir une navigation plus facile à l’utilisateur. Il n’est cependant plus fixe lorsqu’on est en format paysage sur un écran avec une faible hauteur.

Rubrique périphérique
J’ai décidé de mettre cette rubrique dans le footer de toutes les pages. Vous trouverez plus d’informations sur cette rubrique dans la partie 8.2. de ce dossier. Vu que Pokémon Go est un jeu qui nécessite la géolocalisation, le fait de proposer à l’utilisateur d’obtenir ses coordonnées GPS est plutôt intéressant.
Changement d’orientation
En plus d’informer l’utilisateur du passage en mode paysage ou en mode portrait, j’ai ajouté la fonctionnalité de vibreur (prévue initialement dans la consigne avant mise à jour du cahier des charges). Vous trouverez le script Javascript via le chemin suivant : /js/setVibration.js
Media query
Comme vous pourrez le constater dans le code CSS, j’ai utilisé beaucoup de media query, afin que le plus d’éléments possible puissent être adaptés aussi bien aux petits écrans qu’aux grands écrans. Par exemple, ils permettent à ma headline « POGO BLEYRO » d’être toujours à la bonne taille pour tenir sur une seule ligne et être parfaitement placée au milieu, entre le logo du site et le toggler de mon menu. De même, lorsqu’on passe en mode paysage et que la hauteur de l’écran est inférieure à 360px, on fait en sorte que la barre de navigation ne soit plus fixe, pour éviter qu’elle ne prenne trop de place sur l’écran.
Grille Bootstrap
Pour ce point, l’ensemble du site est composé de grilles. En effet, chaque corps de page est composé d’une grille dans un conteneur principal. Prenons par exemple la page « Collection ». Vous trouverez ci-dessous l’organisation de sa grille. Elle est composée de 3 lignes, comprenant chacune 2 colonnes de 6/12. Les lignes sont en jaune, les colonnes en bleu. Le rouge correspond au conteneur principal.

Tableau
Enfin la dernière contrainte était la réalisation d’un tableau. Cela n’a pas été très compliqué. J’ai décidé de réaliser un tableau répertoriant mes différents Pokémons à l’échange. Afin de le rendre un peu ludique, le « th » de chaque ligne contient un gif animé du Pokémon à l’échange. Ce tableau se trouve sur la page d’accueil de mon site. Si le site avait été dynamique, cela aurait été très pertinent de faire en sorte que ce tableau se mette à jour automatiquement en fonction des Pokémons placés dans une table « echangespokemons » dans une base de données SQL.
Inspirations pour le projet
Application Pokémon GO
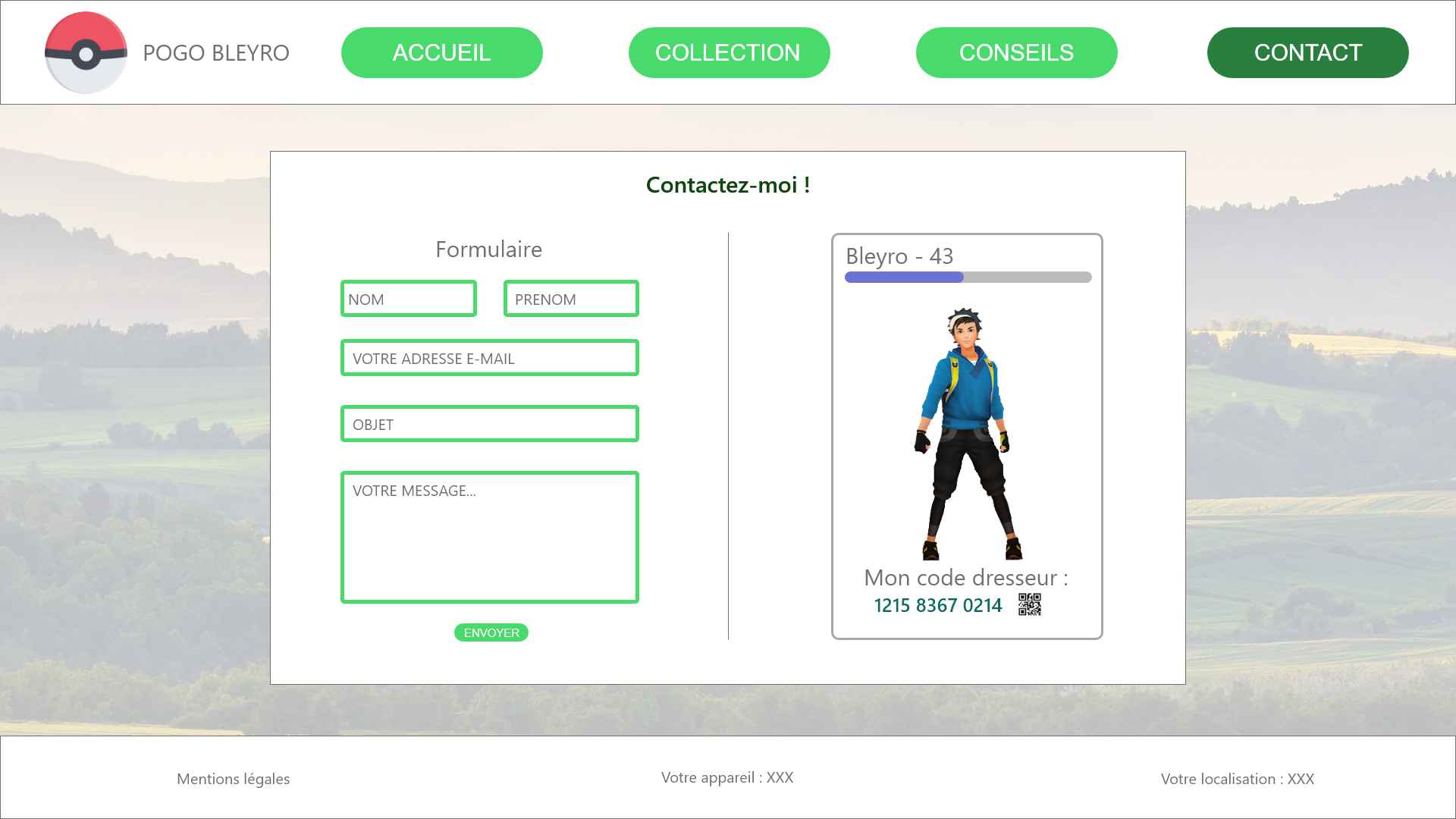
L’application du jeu a été ma principale source d’inspiration. J’ai recréé le style des boutons avec des dégradés. J’ai également repris les cadres blanc présents dans le jeu pour disposer mes conteneurs sur le site. Pour les « modal », j’ai changé le fond de page pour qu’il ressemble à celui de l’ouverture des cadeaux dans le jeu , qui fonctionne un peu sur le même principe (une fenêtre s’ouvre en superposition). Pour l’organisation de la page « Contact », je me suis inspiré de la page des informations du compte. On y retrouve par exemple la barre d’expérience ou encore l’avatar. Enfin, pour la page « Collection » et ses modal, je me suis inspiré des « fiches » des Pokémons attrapés . On y retrouve les logos des types, les PC, ses attaques et encore une fois les boutons dégradés verts spécifiques au jeu.
Pokémon GO Live
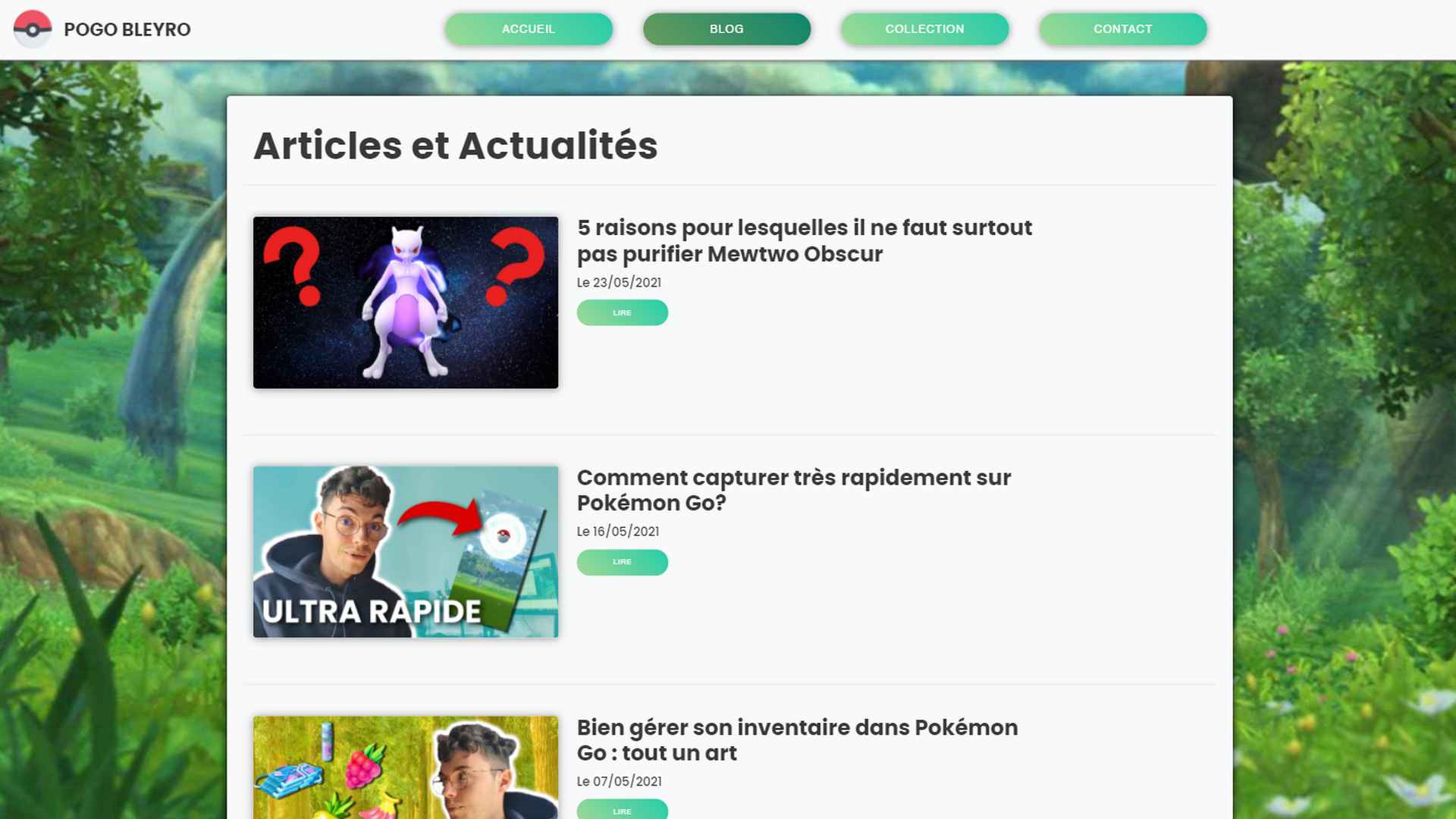
Ma seconde inspiration est le blog Pokémon GO Live. Il s’agit du site officiel de Pokémon Go. Ce site reprend évidemment la charte graphique du jeu, avec ces boutons dégradés verts, ses cadres blancs et sa police Lato. Le site est assez simple, présenté sous forme de blog régulièrement mis à jour. Adresse du site web :
Margxt
Enfin, le site de blogging Margxt a été ma source d’inspiration pour mes textes, sur la manière de les écrire et de les présenter. J’ai également choisi de reprendre sa police de titre (Poppins) pour l’ensemble des éléments textuels de mon site web.

Les technologies utilisées
Pour ce qui est des technologies utilisées, j’ai utilisé tous les langages imposés, à savoir le HTML, le CSS et je Javascript. Pour faciliter la construction du site, j’ai utilisé la bibliothèque Bootstrap. Si l’utilisation du PHP avait été autorisée, j’en aurais profité pour faire des include pour insérer le header et le footer plus facilement sur les pages, plutôt que de devoir les modifier manuellement à chaque fois.
Fonctionnalités devant être détaillées
Fichiers HTML hors répertoire HTML
J’ai décidé d’héberger ce site web dans un sous-répertoire de mon site web personnel. Lorsqu’on ouvre un fichier .html, on voit son chemin d’accès dans l’url sur le navigateur. Ainsi, si j’avais placé mes fichiers .html dans un répertoire HTML, on verrait dans l’url quelque chose comme « nomdusite/HTML/fichier.html ». Afin de rendre l’url plus court et plus logique, j’ai donc placé les fichiers .html directement à la racine de mon répertoire
Bouton de géolocalisation
Afin d’éviter de demander à l’utilisateur son autorisation pour récupérer ses données GPS à chaque fois qu’il arrive sur une nouvelle page, l’option de géolocalisation se fait via l’activation d’un bouton. Ainsi, on demandera l’autorisation à l’utilisateur uniquement s’il souhaite se localiser. Quand on clique sur le bouton, on fait disparaitre le bouton pour le faire remplacer par les coordonnées GPS de l’utilisateur avec du JavaScript, que vous pouvez consulter via le chemin suivant : /js/getPosition.js.
Barre de navigation fixe
Afin que la navigation sur le site soit facile, j’ai souhaité que la barre de navigation soit fixe et reste quoiqu’il arrive en haut de l’écran. Cela évite de revenir en haut de page à chaque fois que l’on souhaite se rendre sur une autre page du menu. Pour cela j’ai juste précisé la position « fixed » pour la classe « .navbar » de Bootstrap et indiqué qu’elle devait se situer à 0 pixels du haut de la page. Pour qu’elle soit toujours au-dessus des autres éléments, je lui ai mis un z-index de 999. Enfin, je lui ai mis une largeur de 100% pour qu’elle couvre toute la largeur de la page.

Cette fonctionnalité rend particulièrement bien sur mobile, mais uniquement en orientation portrait. C’est beaucoup j’ai mis en place un media query pour l’annuler en mode paysage sur les petits écran (cf partie 3.5.).

Conclusion
J’ai adoré dédier mon temps à ce projet. J’ai pu allier deux de mes passions et approfondir mes connaissances en développement front-end. Mon travail a reçu la note de 19.75/20. Ce dernier est entièrement en conformité avec la syntaxe W3C.
Aujourd’hui, les articles du site POGO Bleyro ont été transféré sur le site Pokexplorer.fr, un site web développé sous WordPress 100% dédié à l'univers de Pokémon GO. Il s'agit d'une sorte d'évolution du projet POGO Bleyro !
Optimisation du site
Audit via PageSpeed Insights en date du , sur une page de contenu représentative du site :