Antoine TIGNON
Réalisé en collaboration avec Bastien RENAULT, cette production de site web a pris place dans le cadre d’un cours de Système de Gestion de Contenu Avancé. L’objectif était de créer un site WordPress sur un thème libre et d’y développer certaines fonctionnalités.


Description du projet et démarche
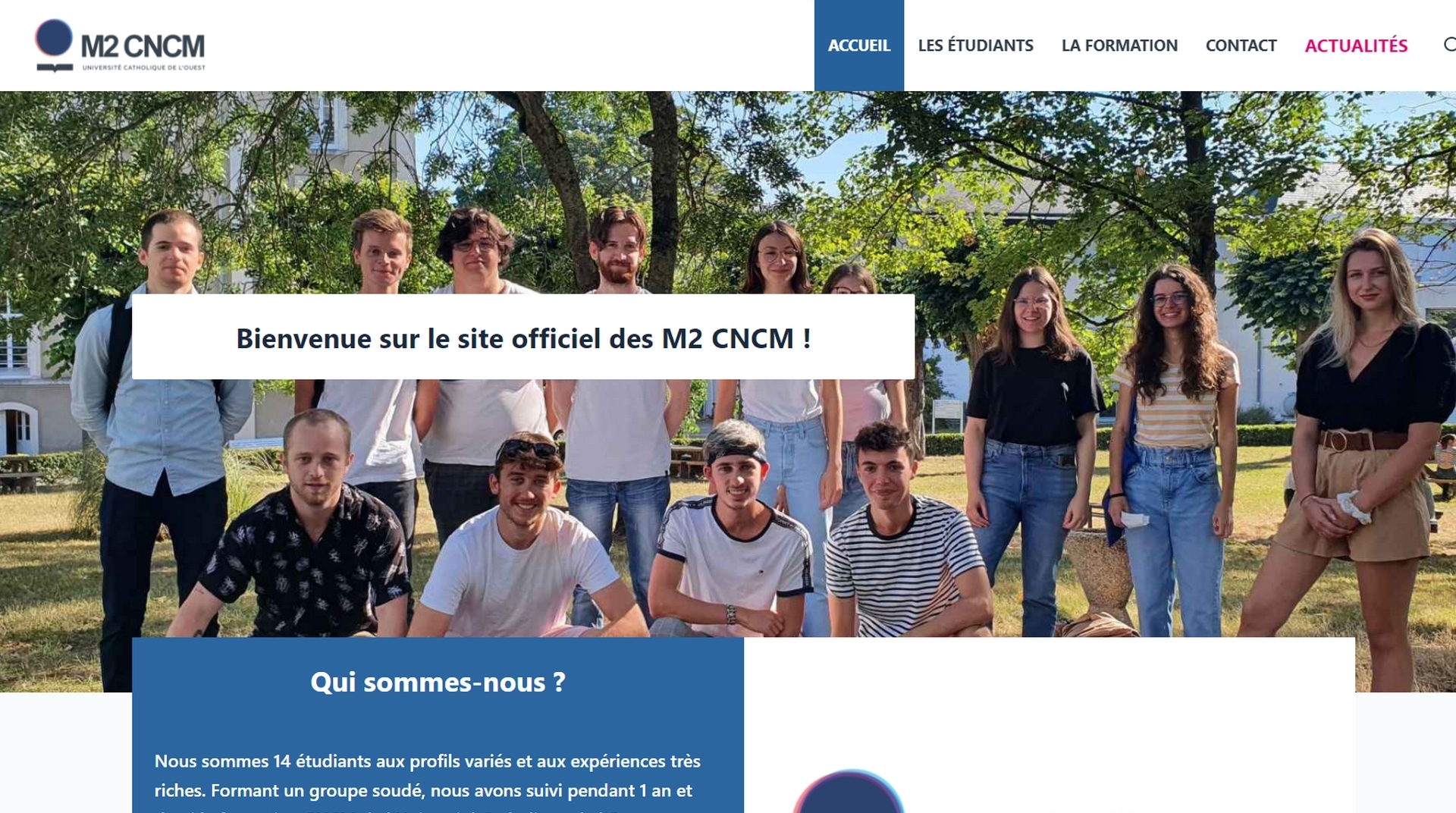
L’objectif du projet était de réaliser un site à propos de notre promotion de M2, une sorte de journal de bord du Master, qui inclurait une présentation détaillée des élèves mais aussi de la formation.
Nous avons donc mis en place une partie “La formation”, présentant les cours dispensés dans ce Master mais aussi ses objectifs, ses points forts, et incluant un lien redirigeant vers le site officiel de la formation (sur le site de l’UCO). Puis une partie “Les étudiants”, incluant une présentation de chaque élève de la formation et un lien vers son profil LinkedIn et son site web personnel. Enfin, une partie “Actualités”, rassemblant les derniers articles publiés sur le site.
Nous avons donc pris comme inspiration le site officiel de l’UCO pour le thème (uco.fr) : charte graphique, disposition des éléments… Nous avons ensuite fait une description de chaque étudiant en nous basant sur ce que nous savions d’eux et de leurs présentations sur LinkedIn. Nous avons également intégré leurs posts LinkedIn de recherche de stage via des iframe.
Pour la rédaction des articles, nous avons choisi une démarche informative mais basée sur le ton de l’humour (dans le style du Gorafi, par exemple). Même si les propos rapportés n’ont pas été réellement prononcés par les personnes en question, l’ensemble des sujets traités restent cependant véridiques.
Les contraintes imposées
Thème enfant
Lors du choix de notre thème, nous avons décidé de prioriser le côté prise en main de ce dernier ainsi que les fonctionnalités proposées. Ainsi, notre choix s’est porté sur le thème Blocksy. Ce dernier est très complet et permet de personnaliser très facilement l’apparence du site web. Cependant, du fait de ses très nombreuses fonctionnalités, le thème possède également une arborescence très profonde. Bien que nous ayons réussi à créer un thème enfant (blocksy-child) et à appliquer des modifications visuelles via le fichier style.css, nous avons cependant eu des difficultés pour modifier certains fichiers php situés dans de nombreux sous-répertoires du thème parent.
Par exemple, le fichier qui génère le contenu des articles est accessible via le chemin suivant : blocksy/inc/single/content-helpers.php. Nous ne sommes pas parvenus à modifier le contenu des articles et à afficher les caractéristiques des étudiants en passant par le thème enfant, principalement à cause de la structure complexe du thème parent Blocksy. Ainsi, nous avons inséré le code ci-après au sein du thème parent dans le fichier « content-helpers.php ».
Cependant, cela posera cependant problème lorsque nous devrons mettre à jour le thème parent : les lignes de code personnalisé disparaîtront et nous devrons les remettre manuellement dans le thème mis à jour.

Contenu personnalisé : ACF
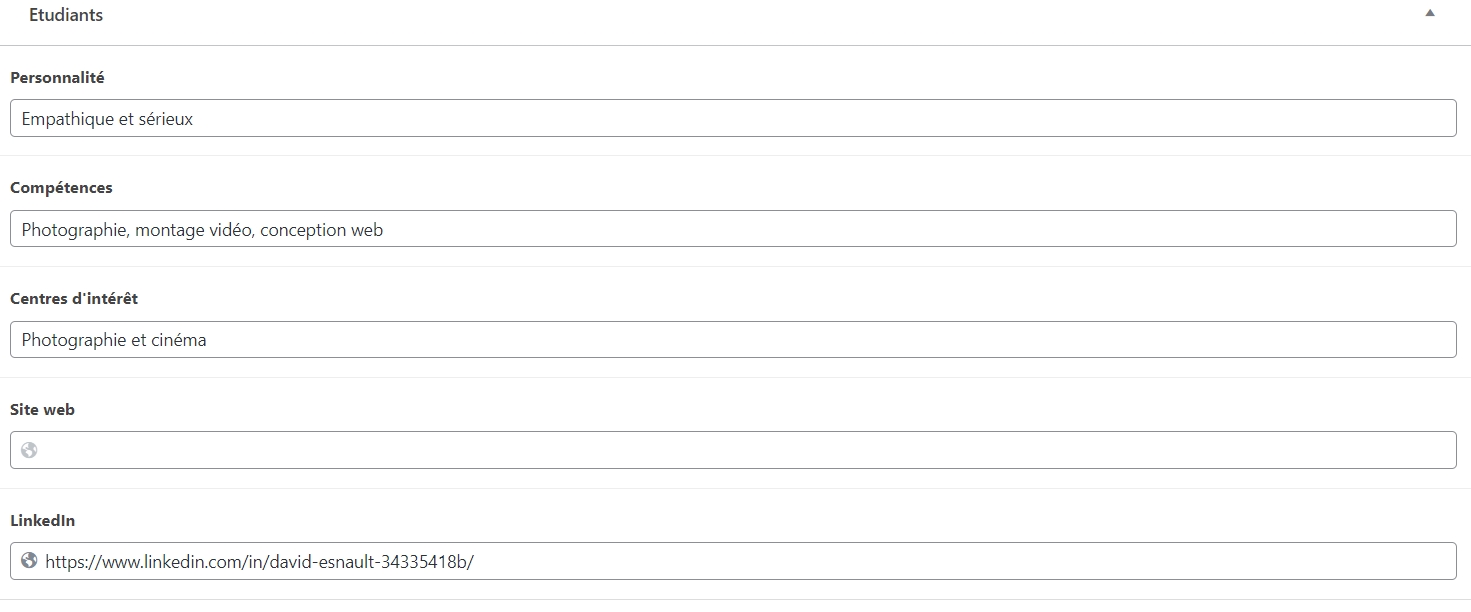
Nous avons installé sur notre WordPress le plugin Advanced Custom Fields (ACF), afin de créer des champs personnalisés lorsque l’on rédige ou modifie les articles sur les étudiants. Ces champs personnalisés sont au nombre de 5 : la personnalité de l’étudiant, ses compétences, ses centres d’intérêts, son site web et son profil linkedin. Ils constituent la Fiche Caractéristiques des étudiants.
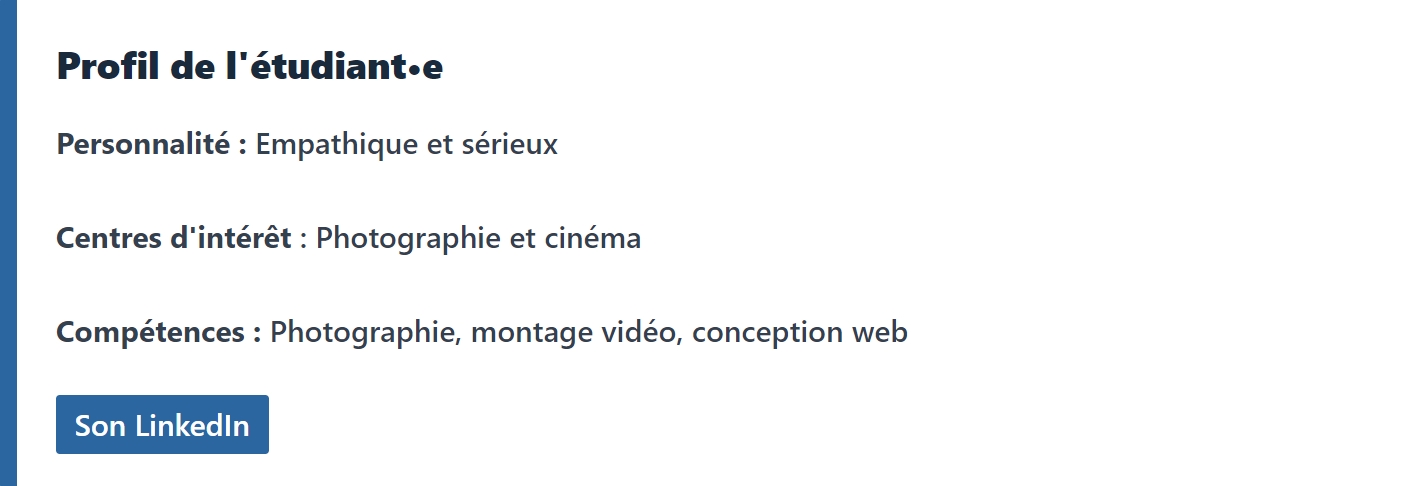
Lorsqu’ils sont entrés, les 3 premiers champs s’affichent sous forme de liste. Pour les liens vers le site web et le profil linkedin, ces derniers sont présentés sous la forme de boutons. Si les champs ne sont pas renseignés, les boutons n’apparaîtront tout simplement pas.
Comme expliqué dans la partie 2.1. , le code qui permet de générer la Fiche Caractéristiques des étudiants a été inséré dans le fichier content-helpers.php du thème parent, car nous n’avons pas réussi à le faire via le thème enfant (arborescence très profonde du thème parent).
Ce code est constitué de deux IF : dans un premier temps, on vérifie si la page est un article. Si c’est un article, on vérifie la catégorie. Si cette dernière correspond à la catégorie “Etudiants”, alors on affichera la Fiche Caractéristiques, avec les données saisies dans les champs de l’article grâce à la fonction get_field().


Contenu personnalisé : MU plugin avec shortcodes
Notre plugin personnalisé se nomme “cncm-shortcodes”. Nous avons placé le fichier cncm-shortcodes.php de ce plugin dans un dossier “mu-plugin” dans le répertoire “wp-content” de notre WordPress. Cela nous permet de ne pas rendre ce plugin désactivable via l’interface d’administration de notre site.
Ce plugin met en place 3 shortcodes nous permettant d’ajouter des fonctionnalités au widget de notre site web :
[derniersArticles] : permet d’afficher dans le footer la liste des 5 derniers articles publiés sur notre blog.

[randomEtudiants] : permet d’afficher dans le footer une liste affichant 5 articles au hasard provenant de la catégorie « Étudiants ».

[MenuFooter] : ce shortcode nous permet d’afficher un menu ayant la même apparence que les autres listes présentes dans le footer. Il s’agit d’une liste des pages relatives aux informations sur notre site web (mentions légales, politique de confidentialité etc…). Nous n’avons pas utilisé l’édition de Menu proposée par l’interface WordPress afin que le style de tous les éléments du footer soit strictement identique. Le fait que la structure du menu doit être écrite manuellement ne pose pas particulièrement problème étant donné que nous n’aurons pas besoin d’ajouter de nouvelle page à ce dernier.

Contenu du site web adapté au sujet
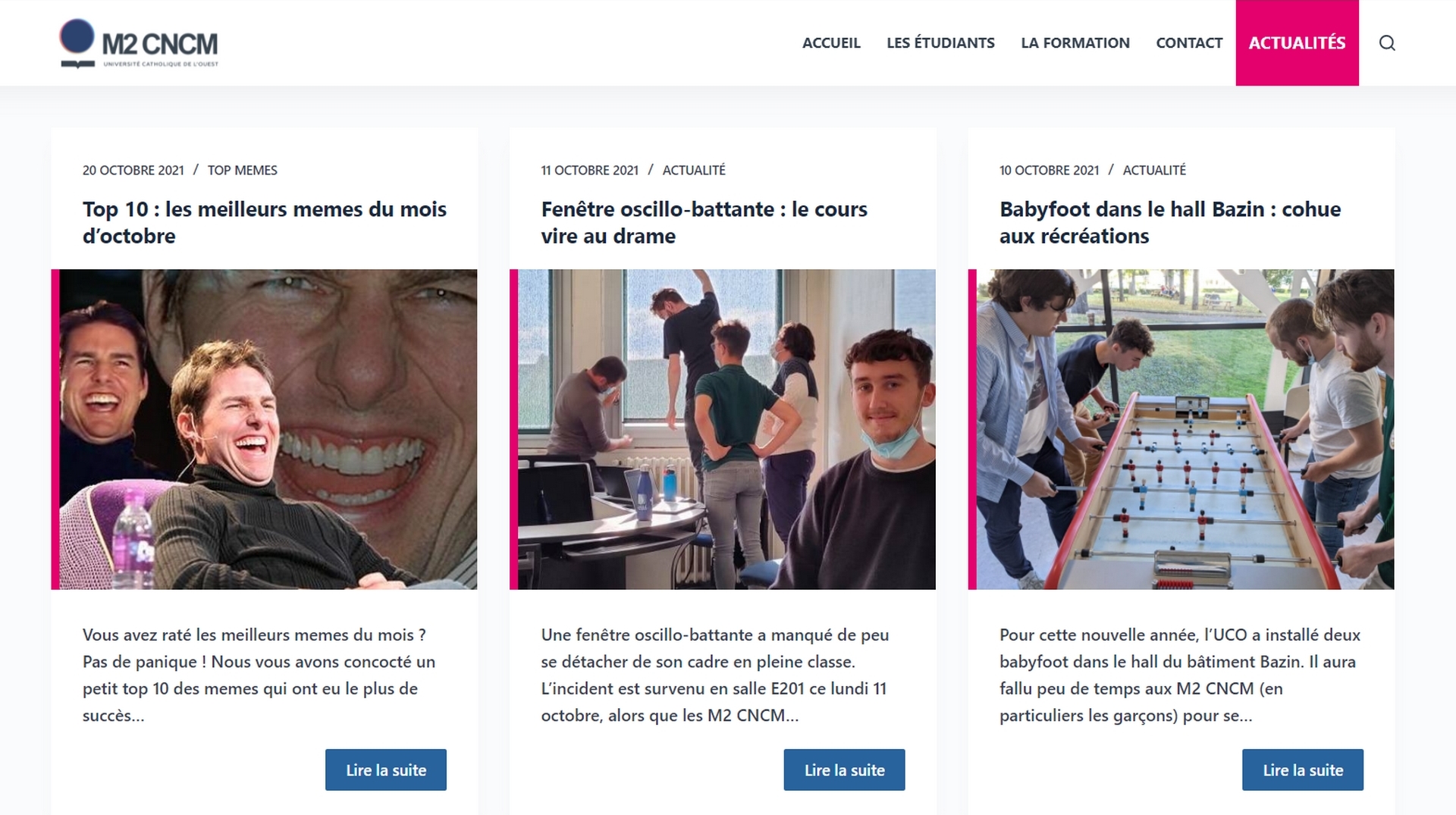
Notre site web ayant pour sujet le Master CNCM, nous avons voulu rédiger des contenus directement en lien avec la vie étudiante. Ainsi, nous avons défini pour le moment trois catégories d’articles :
- Actualités : elle regroupe l’ensemble des articles liés au évènement du Master, comme par exemple le début de la recherche de stage, l’élection du délégué… L’objectif des articles est également de montrer la cohésion et la bonne entente des étudiants. C’est pourquoi des articles plus légers comme sur le babyfoot ou les petits problèmes du quotidien liés au Master ont toute leur place dans cette catégorie.
- Étudiants : cette catégorie contient les 14 articles dédiés aux présentations des profils des étudiants. Ces articles contiennent les Fiches Caractéristiques, un paragraphe de présentation de l’étudiant ainsi que leur poste LinkedIn lié à leur recherche de stage (via un iframe).
- Top memes : cette catégorie “non essentielle” a été créée pour satisfaire la demande de nos lecteurs. En effet, la culture “meme” est très présente au sein de notre promotion. Ainsi, nous avons jugé très pertinent de réaliser de façon mensuelle un top 10 des memes qui ont eu le plus de succès pendant le mois écoulé. Même si ces derniers sont pauvres pour le référencement (très peu de textes, des titres avec seulement des numéros), ces derniers suscitent cependant beaucoup d’intérêt (commentaires, visites etc…).
Il est important de noter que les articles de la rubrique “Actualités” ont été rédigés en prenant en compte les règles de rédaction web pour le référencement : balisage des titres et sous-titres, rédaction d’un chapeau, champs lexicaux, limiter les répétitions etc…
Respect du RGPD
Au niveau des pages obligatoires sur le site, nous avons rédigé des mentions légales, une politique de cookies et une politique de confidentialité. Ces dernières sont toutes accessibles en bas de chaque page, dans le footer au sein de la rubrique “A propos du site”.
Afin d’être en conformité avec le Règlement Général sur la Protection des Données (RGPD), nous avons décidé d’installer une extension. En effet, WordPress ne permet pas de gérer nativement le consentement des utilisateurs en matière de cookies par exemple. A l’origine, nous avions installé le plugin “CookieYes : GDPR Cookie Consent”. Mais nous trouvions la version gratuite assez limitée (pas de possibilité de personnaliser certains textes). De plus, nous devions passer à la version premium pour avoir le plugin en langue française.
Ainsi, nous avons finalement opté pour le plugin “Complianz – GDPR/CCPA Cookie Consent”. La version gratuite de ce dernier est complète et permet de faire un audit général sur la conformité du site web avec le RGPD et d’autres normes internationales. Lors de la première visite d’un utilisateur, nous lui affichons la bannière de consentement jusqu’à ce qu’il choisisse entre les deux options. Nous avons pris le parti de proposer seulement deux options : “Refuser” ou “Accepter”, afin de simplifier la démarche de l’utilisateur si celui-ci ne souhaite pas être tracké. L’utilisateur peut à tout moment modifier son choix en survolant le carré rose en bas à droite de chaque page. Cette démarche est expliquée sur la page “Politique de cookies”.
Paramétrage SEO
Pour configurer le SEO de notre site web, nous avons installé le plugin All In One SEO (AIOSEO). Nous avons décidé de ne pas indexer le site web mais nous avons cependant configuré différents paramètres du plugin dans l’optique d’une future indexation:
- Génération de la sitemap.xml
- Meta description des pages
- Structuration des pages avec les balises <hn> (AIOSEO indique qu’il n’y a pas de balise h1 sur le site alors que SEO Minion indique le contraire).
Sécurité sur WordPress
- Nous avons changé l’URL de connexion au back de WordPress avec le plugin WPS Hide Login.
- Nous avons également installé le plugin WPS Limit login pour limiter le nombre de tentatives de connexion.
- Dans le functions.php du thème enfant, nous avons également ajouté les lignes de code suivantes :
- Pour nettoyer le header des fonctions inutiles : remove_action(« wp_head », »wp_generator »);
- Pour désactiver l’éditeur de fichier sur le back-office de worpdress : define(‘DISALLOW_FILE_EDIT’,true);
- Suppression du readme.html et du license.txt
Les succès du projet
Dans l’ensemble du projet, les succès notables que nous pouvons souligner sont les suivants :
- Réussir à afficher les “fiches” comportant les caractéristiques des étudiants seulement sur les pages concernés et pas sur l’ensemble des pages.
- Lier le site à un compte Google Analytics, nous permettant d’avoir une vue sur l’activité des utilisateurs du site, leur provenance, etc …(même si cette analyse est très facultative).
- Créer des pages à partir du constructeur de pages. La prise en main d’un constructeur de pages gratuit et complet (Beaver Builder) est une nouveauté pour nous et une compétence dont nous sommes satisfaits.
- Réussir à modifier le fichier style.css du thème Blocksy, ce qui requiert une manipulation assez précise à effectuer dans le fichier function.php.

Les éléments à améliorer
Le thème Blocksy n’était pas notre premier choix, mais nous n’avons pas réussi à configurer comme nous le souhaitions les thèmes précédents. Nous avons notamment rencontré des problèmes au niveau du menu d’un thème qui proposait un menu en sidebar. Ce dernier ne s’affichait pas correctement ou bloquait l’utilisation du site une fois ouvert. Ces problèmes semblaient provenir du thème en lui-même, et nous n’étions pas parvenus à les contourner.
De plus, nous ne sommes pas parvenus à totalement personnaliser certaines fonctaionnalités du thème Blocksy via le thème enfant. Comme expliqué plus haut (partie 2.1), le thème Blocksy possède une arborescence très profonde, il est donc difficile de la maîtriser totalement.
Enfin, nous n’avons pas réussi à créer un formulaire de contact fonctionnel (il semblerait que les serveurs bloquent l’envoi de la demande lorsqu’un utilisateur se sert du formulaire). Le formulaire est bien utilisable pour un utilisateur (dans la partie “Contact”), mais le message ne s’envoie pas.
Les succès du projet
Leçons retenues et comprises
Maîtriser les ACF et les plugins personnalisés : même si ceux-ci ont été vus en cours, le fait de les appliquer rend leur utilisation plus compréhensible et plus intuitive. Il en est de même pour l’analyse et la compréhension de l’arborescence d’un thème.
Ressources consultées sur le web
https://wordpress.org/support/topic/child-theme-css-not-loading-2/ pour réussir à charger le fichier style.css modifié du thème Blocksy.
Feedback collectif sur le projet
Nous avons pris beaucoup de plaisir à réaliser ce projet. Nous étions directement concernés par le contenu du site, ce qui nous motivait à rendre une production qui pouvait également plaire à nos camarades de promotion. Nous avons d’abord commencé par réaliser tous les aspects techniques du site : plugins, shortcodes, sécurité etc… A la fin du projet, il ne nous restait donc plus qu’à alimenter le site. Aujourd’hui encore, nous continuons à travailler sur la production de contenus (articles, top memes…) pour les partager aux étudiants et créer une bonne dynamique de groupe au sein du Master.
Nous avons également récupéré l’installation WordPress ainsi que la base de données pour continuer à faire vivre le site au-delà de la date de rendu du projet.
Optimisation du site
Audit via PageSpeed Insights en date du , sur une page de contenu représentative du site :

